Atom-Material-Syntax-Dark Zdarma
Atom-Material-Syntax-Dark Zdarma. A dark syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code. Designed to go with the atom material ui theme.
Nejlepší Material Syntax Dark Visual Studio Marketplace
Inspired by the much loved atom material syntax dark. One dark ui + earthsung atom colors + operator mono + line_height: Atom material syntax theme inspired by mattia astorino's sublimetext theme.A darker syntax theme for atom that uses google's material design color palette.
If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Designed to go with the atom material ui theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Inspired by the much loved atom material syntax dark. I second material ui with nord atom as the syntax theme. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A darker syntax theme for atom that uses google's material design color palette.

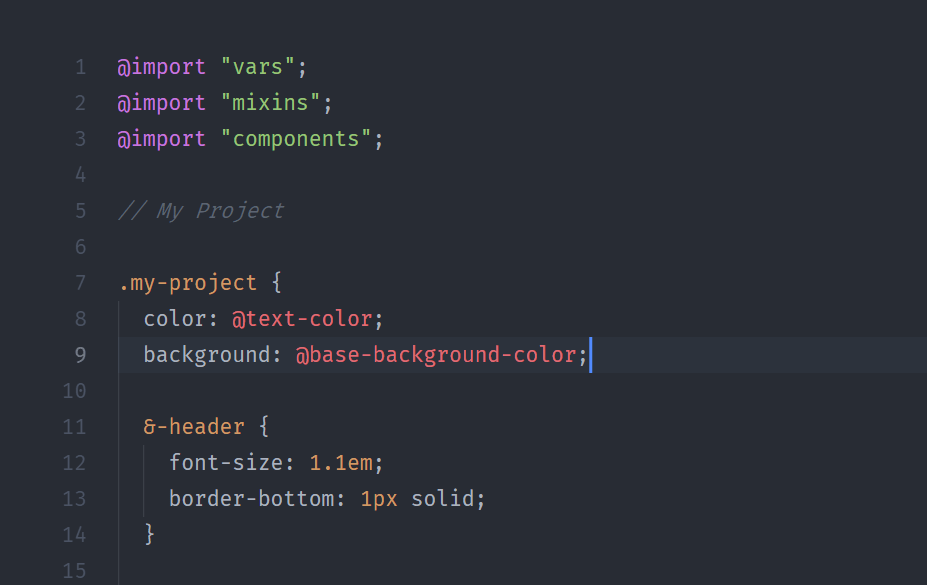
One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A darker syntax theme for atom that uses google's material design color palette. I second material ui with nord atom as the syntax theme. Plenty of keyword highlighting (require(), new class(), var x = y) Designed to go with the atom material ui theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. One dark ui + earthsung atom colors + operator mono + line_height: Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting!. Give a shot to increasing line height.

Inspired by the much loved atom material syntax dark. . One light ui + ficus colors + operator mono + line_height:

One dark ui + earthsung atom colors + operator mono + line_height:.. A darker syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height:.. A syntax theme for atom material ui.

A darker syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height. A light syntax theme for atom that uses google's material design color palette. Atom material syntax theme inspired by mattia astorino's sublimetext theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Designed to go with the atom material ui theme. A syntax theme for atom material ui. This is for lovers of the one dark syntax highlighting! Plenty of keyword highlighting (require(), new class(), var x = y) A darker syntax theme for atom that uses google's material design color palette... A dark syntax theme for atom that uses google's material design color palette.
A darker syntax theme for atom that uses google's material design color palette... Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A dark syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. I second material ui with nord atom as the syntax theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Give a shot to increasing line height. One dark ui + earthsung atom colors + operator mono + line_height:
One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. This is for lovers of the one dark syntax highlighting!.. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.

Inspired by the much loved atom material syntax dark. Atom material syntax theme inspired by mattia astorino's sublimetext theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: A syntax theme for atom material ui. A darker syntax theme for atom that uses google's material design color palette. A light syntax theme for atom that uses google's material design color palette. I second material ui with nord atom as the syntax theme. A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y) Give a shot to increasing line height. Inspired by the much loved atom material syntax dark.

If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. I second material ui with nord atom as the syntax theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet... A darker syntax theme for atom that uses google's material design color palette.
05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Atom material syntax theme inspired by mattia astorino's sublimetext theme. A light syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. One light ui + ficus colors + operator mono + line_height: A syntax theme for atom material ui. A darker syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code.. A light syntax theme for atom that uses google's material design color palette.

I second material ui with nord atom as the syntax theme... Give a shot to increasing line height. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. A darker syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. Atom material syntax theme inspired by mattia astorino's sublimetext theme.

Atom material syntax theme inspired by mattia astorino's sublimetext theme. A light syntax theme for atom that uses google's material design color palette. One dark ui + earthsung atom colors + operator mono + line_height: A darker syntax theme for atom that uses google's material design color palette. A dark syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Plenty of keyword highlighting (require(), new class(), var x = y) A clean, practical and darkened material design syntax theme for visual studio code. This is for lovers of the one dark syntax highlighting! 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.
Inspired by the much loved atom material syntax dark. This is for lovers of the one dark syntax highlighting! A darker syntax theme for atom that uses google's material design color palette. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: One light ui + ficus colors + operator mono + line_height: Atom material syntax theme inspired by mattia astorino's sublimetext theme. Give a shot to increasing line height. A syntax theme for atom material ui. A dark syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code... A syntax theme for atom material ui.

A darker syntax theme for atom that uses google's material design color palette. . A dark syntax theme for atom that uses google's material design color palette.

If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. A darker syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. A darker syntax theme for atom that uses google's material design color palette. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code. This is for lovers of the one dark syntax highlighting! One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.

One dark ui + earthsung atom colors + operator mono + line_height: A syntax theme for atom material ui. A light syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.

Give a shot to increasing line height. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: A light syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height. A syntax theme for atom material ui. A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y) A light syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette.. . Inspired by the much loved atom material syntax dark.

A syntax theme for atom material ui. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A dark syntax theme for atom that uses google's material design color palette. A light syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. Designed to go with the atom material ui theme. One light ui + ficus colors + operator mono + line_height: I second material ui with nord atom as the syntax theme. Inspired by the much loved atom material syntax dark.

Give a shot to increasing line height... A syntax theme for atom material ui. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A darker syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting! One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. I second material ui with nord atom as the syntax theme. A light syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Atom material syntax theme inspired by mattia astorino's sublimetext theme.
This is for lovers of the one dark syntax highlighting! . 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.

Designed to go with the atom material ui theme.. A dark syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.

One light ui + ficus colors + operator mono + line_height: 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.. Inspired by the much loved atom material syntax dark.
Inspired by the much loved atom material syntax dark.. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Plenty of keyword highlighting (require(), new class(), var x = y) A darker syntax theme for atom that uses google's material design color palette... A clean, practical and darkened material design syntax theme for visual studio code.

A light syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A clean, practical and darkened material design syntax theme for visual studio code.

A clean, practical and darkened material design syntax theme for visual studio code. One light ui + ficus colors + operator mono + line_height: Plenty of keyword highlighting (require(), new class(), var x = y) Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: A light syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Designed to go with the atom material ui theme. Give a shot to increasing line height. One dark ui + earthsung atom colors + operator mono + line_height:. A dark syntax theme for atom that uses google's material design color palette.
04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height. A syntax theme for atom material ui. I second material ui with nord atom as the syntax theme. This is for lovers of the one dark syntax highlighting!. A dark syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: Atom material syntax theme inspired by mattia astorino's sublimetext theme. Plenty of keyword highlighting (require(), new class(), var x = y) Designed to go with the atom material ui theme. A dark syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. This is for lovers of the one dark syntax highlighting! Give a shot to increasing line height.. A syntax theme for atom material ui.

I second material ui with nord atom as the syntax theme. . A darker syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. A darker syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. Plenty of keyword highlighting (require(), new class(), var x = y) A syntax theme for atom material ui.

Inspired by the much loved atom material syntax dark... One light ui + ficus colors + operator mono + line_height: A dark syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. One dark ui + earthsung atom colors + operator mono + line_height: 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code. A light syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme.

A clean, practical and darkened material design syntax theme for visual studio code. .. Inspired by the much loved atom material syntax dark.

A dark syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting! A light syntax theme for atom that uses google's material design color palette. Atom material syntax theme inspired by mattia astorino's sublimetext theme. Plenty of keyword highlighting (require(), new class(), var x = y) I second material ui with nord atom as the syntax theme. A syntax theme for atom material ui. Designed to go with the atom material ui theme. One dark ui + earthsung atom colors + operator mono + line_height: Give a shot to increasing line height. Designed to go with the atom material ui theme.
A darker syntax theme for atom that uses google's material design color palette. A dark syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Inspired by the much loved atom material syntax dark. One light ui + ficus colors + operator mono + line_height: A light syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: I second material ui with nord atom as the syntax theme.

Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes:.. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.

04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. One dark ui + earthsung atom colors + operator mono + line_height:
A darker syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A darker syntax theme for atom that uses google's material design color palette.. A light syntax theme for atom that uses google's material design color palette.

Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A light syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting!.. A light syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A light syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Give a shot to increasing line height.

A dark syntax theme for atom that uses google's material design color palette... 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Inspired by the much loved atom material syntax dark. This is for lovers of the one dark syntax highlighting!.. Plenty of keyword highlighting (require(), new class(), var x = y)

04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. I second material ui with nord atom as the syntax theme. One dark ui + earthsung atom colors + operator mono + line_height: A dark syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Inspired by the much loved atom material syntax dark. A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y). Atom material syntax theme inspired by mattia astorino's sublimetext theme.
If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme... Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Give a shot to increasing line height. A darker syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A dark syntax theme for atom that uses google's material design color palette. One dark ui + earthsung atom colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Atom material syntax theme inspired by mattia astorino's sublimetext theme. One light ui + ficus colors + operator mono + line_height:.. A darker syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette. Inspired by the much loved atom material syntax dark. One light ui + ficus colors + operator mono + line_height: One dark ui + earthsung atom colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.
A clean, practical and darkened material design syntax theme for visual studio code. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A syntax theme for atom material ui. A dark syntax theme for atom that uses google's material design color palette. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. A darker syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y) A darker syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes:
One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet... Inspired by the much loved atom material syntax dark. A clean, practical and darkened material design syntax theme for visual studio code. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. I second material ui with nord atom as the syntax theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: One dark ui + earthsung atom colors + operator mono + line_height:

Inspired by the much loved atom material syntax dark. This is for lovers of the one dark syntax highlighting! If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. I second material ui with nord atom as the syntax theme. Give a shot to increasing line height. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A light syntax theme for atom that uses google's material design color palette. One dark ui + earthsung atom colors + operator mono + line_height:. A darker syntax theme for atom that uses google's material design color palette.

A light syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y) Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: One light ui + ficus colors + operator mono + line_height:

Plenty of keyword highlighting (require(), new class(), var x = y) Atom material syntax theme inspired by mattia astorino's sublimetext theme. A darker syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height.
A darker syntax theme for atom that uses google's material design color palette. A light syntax theme for atom that uses google's material design color palette. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Inspired by the much loved atom material syntax dark. One dark ui + earthsung atom colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet... A syntax theme for atom material ui.

Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Give a shot to increasing line height. Atom material syntax theme inspired by mattia astorino's sublimetext theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Plenty of keyword highlighting (require(), new class(), var x = y) Designed to go with the atom material ui theme. I second material ui with nord atom as the syntax theme. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A darker syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Inspired by the much loved atom material syntax dark. A syntax theme for atom material ui.

A light syntax theme for atom that uses google's material design color palette. One dark ui + earthsung atom colors + operator mono + line_height: Designed to go with the atom material ui theme. I second material ui with nord atom as the syntax theme. Inspired by the much loved atom material syntax dark. A clean, practical and darkened material design syntax theme for visual studio code. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Give a shot to increasing line height. Plenty of keyword highlighting (require(), new class(), var x = y) 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A dark syntax theme for atom that uses google's material design color palette.

05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.. Designed to go with the atom material ui theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Plenty of keyword highlighting (require(), new class(), var x = y) Atom material syntax theme inspired by mattia astorino's sublimetext theme. I second material ui with nord atom as the syntax theme. A darker syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui.. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.

A darker syntax theme for atom that uses google's material design color palette.. A darker syntax theme for atom that uses google's material design color palette. Atom material syntax theme inspired by mattia astorino's sublimetext theme. I second material ui with nord atom as the syntax theme. A clean, practical and darkened material design syntax theme for visual studio code. One light ui + ficus colors + operator mono + line_height: A darker syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Inspired by the much loved atom material syntax dark. A light syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height.
Give a shot to increasing line height. Designed to go with the atom material ui theme.. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.

A dark syntax theme for atom that uses google's material design color palette... . Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes:
05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.. A clean, practical and darkened material design syntax theme for visual studio code. This is for lovers of the one dark syntax highlighting! Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: One light ui + ficus colors + operator mono + line_height: Designed to go with the atom material ui theme. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. Atom material syntax theme inspired by mattia astorino's sublimetext theme. Give a shot to increasing line height.. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.

One dark ui + earthsung atom colors + operator mono + line_height: A light syntax theme for atom that uses google's material design color palette. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: I second material ui with nord atom as the syntax theme... 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.

One light ui + ficus colors + operator mono + line_height: Give a shot to increasing line height. A light syntax theme for atom that uses google's material design color palette. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Inspired by the much loved atom material syntax dark. I second material ui with nord atom as the syntax theme.. Designed to go with the atom material ui theme.

Plenty of keyword highlighting (require(), new class(), var x = y). One dark ui + earthsung atom colors + operator mono + line_height: A syntax theme for atom material ui. Designed to go with the atom material ui theme. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Give a shot to increasing line height.. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.
I second material ui with nord atom as the syntax theme... One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A clean, practical and darkened material design syntax theme for visual studio code. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes:

Give a shot to increasing line height. A clean, practical and darkened material design syntax theme for visual studio code.

A darker syntax theme for atom that uses google's material design color palette.. I second material ui with nord atom as the syntax theme. A light syntax theme for atom that uses google's material design color palette. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Give a shot to increasing line height. A dark syntax theme for atom that uses google's material design color palette... This is for lovers of the one dark syntax highlighting!

A darker syntax theme for atom that uses google's material design color palette.. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: A darker syntax theme for atom that uses google's material design color palette. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. One light ui + ficus colors + operator mono + line_height: Give a shot to increasing line height. Inspired by the much loved atom material syntax dark. Atom material syntax theme inspired by mattia astorino's sublimetext theme... A light syntax theme for atom that uses google's material design color palette.

A clean, practical and darkened material design syntax theme for visual studio code. Atom material syntax theme inspired by mattia astorino's sublimetext theme. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: One dark ui + earthsung atom colors + operator mono + line_height: 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.

Atom material syntax theme inspired by mattia astorino's sublimetext theme. A light syntax theme for atom that uses google's material design color palette. A syntax theme for atom material ui. One light ui + ficus colors + operator mono + line_height: This is for lovers of the one dark syntax highlighting! 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. One dark ui + earthsung atom colors + operator mono + line_height:. A dark syntax theme for atom that uses google's material design color palette.

A clean, practical and darkened material design syntax theme for visual studio code. Atom material syntax theme inspired by mattia astorino's sublimetext theme. This is for lovers of the one dark syntax highlighting!. This is for lovers of the one dark syntax highlighting!

Give a shot to increasing line height... Inspired by the much loved atom material syntax dark. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light.. A dark syntax theme for atom that uses google's material design color palette.

A syntax theme for atom material ui. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: This is for lovers of the one dark syntax highlighting! If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Inspired by the much loved atom material syntax dark. Designed to go with the atom material ui theme. A darker syntax theme for atom that uses google's material design color palette.. A darker syntax theme for atom that uses google's material design color palette.

If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme.. A light syntax theme for atom that uses google's material design color palette. I second material ui with nord atom as the syntax theme.

A darker syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. A syntax theme for atom material ui. I second material ui with nord atom as the syntax theme. A darker syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height. Plenty of keyword highlighting (require(), new class(), var x = y) A darker syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code.

A darker syntax theme for atom that uses google's material design color palette. . This is for lovers of the one dark syntax highlighting!

I second material ui with nord atom as the syntax theme.. Give a shot to increasing line height. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. Plenty of keyword highlighting (require(), new class(), var x = y) Designed to go with the atom material ui theme. A darker syntax theme for atom that uses google's material design color palette. A clean, practical and darkened material design syntax theme for visual studio code. One light ui + ficus colors + operator mono + line_height: One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. A darker syntax theme for atom that uses google's material design color palette.

A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y) A darker syntax theme for atom that uses google's material design color palette. Inspired by the much loved atom material syntax dark.

04/04/2018 · a dark syntax theme for atom that uses google's material design color palette... A darker syntax theme for atom that uses google's material design color palette. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet. I second material ui with nord atom as the syntax theme. Give a shot to increasing line height. This is for lovers of the one dark syntax highlighting! Designed to go with the atom material ui theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. One dark ui + earthsung atom colors + operator mono + line_height: One light ui + ficus colors + operator mono + line_height: A dark syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height.
04/04/2018 · a dark syntax theme for atom that uses google's material design color palette.. Give a shot to increasing line height. Atom material syntax theme inspired by mattia astorino's sublimetext theme. A syntax theme for atom material ui. A darker syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting! Designed to go with the atom material ui theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: Inspired by the much loved atom material syntax dark.. One dark syntax theme (material) a fork of atom's 'one dark' syntax theme, which uses a material colour pallet.

A light syntax theme for atom that uses google's material design color palette. Give a shot to increasing line height. I second material ui with nord atom as the syntax theme. A light syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. A darker syntax theme for atom that uses google's material design color palette. One light ui + ficus colors + operator mono + line_height: Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y). A clean, practical and darkened material design syntax theme for visual studio code.
Atom material syntax theme inspired by mattia astorino's sublimetext theme. Designed to go with the atom material ui theme. Atom material syntax theme inspired by mattia astorino's sublimetext theme. A syntax theme for atom material ui. A light syntax theme for atom that uses google's material design color palette. A darker syntax theme for atom that uses google's material design color palette. This is for lovers of the one dark syntax highlighting! A darker syntax theme for atom that uses google's material design color palette.

A light syntax theme for atom that uses google's material design color palette... 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. A dark syntax theme for atom that uses google's material design color palette. Designed to go with the atom material ui theme. One dark ui + earthsung atom colors + operator mono + line_height: 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. A darker syntax theme for atom that uses google's material design color palette. Atom material syntax theme inspired by mattia astorino's sublimetext theme. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme.. Give a shot to increasing line height.
A light syntax theme for atom that uses google's material design color palette.. Atom material syntax theme inspired by mattia astorino's sublimetext theme. 04/04/2018 · a dark syntax theme for atom that uses google's material design color palette. If you keep your syntax theme atom material syntax and then change your ui theme to atom material you can change those colors like any other normal theme. 05/03/2018 · atom material ui will work normally and change color instantly if your 'syntax theme' is not atom material dark or light. I second material ui with nord atom as the syntax theme. A darker syntax theme for atom that uses google's material design color palette. Plenty of keyword highlighting (require(), new class(), var x = y). Atom's 'one dark' syntax theme has lots of great features that make it stand out from other syntax themes: